20/03/17
This is a story about a GV style design sprint. If you’ve never heard of that, you can learn more here or read the book.
UrbanClap is an on-demand services marketplace where you can book a Carpenter, Beautician, Plumber, Home Cleaner etc. with a few taps on your phone. If you ever needed a Yoga Trainer, Wedding Photographer, Interior Designer, Make-up Artists etc., with UrbanClap, you can give your requirements in the form of simple questions and answers and UrbanClap will match you with verified, interested professionals within a few hours with custom quotations. Today, we serve about 7,000–8,000 requests per day.
However, there were a lot of places where we were struggling to get a few things right:
We wanted to communicate that we have 100+ services on our platform.
That we have genuine reviews for every service and every professional on our platform is verified.
We also wanted to explain how UrbanClap works.
We designed a lot of screens and flows that we thought catered to all these problems but none of us were really confident about them. Co-incidentally, around the same time, we were invited by Google India for an exclusive Design Sprint exercise.
My name is Amit Das, VP of Design at UrbanClap and here’s a story of how we cut down 50% of designs and features with the help of GV’s Design Sprint.

What question did we want to answer in the sprint?
We started the first day by laying out a pretty ambitious plan for solving our customised services vertical — getting a reliable, verified and interested Yoga Trainer, Wedding Photographer, Make-up Artist, Tutors and such via UrbanClap. As an exercise, we broadened what we wanted to achieve in the long term and gradually over the first day, converged to a few key areas of problems that we needed to solve immediately. To give some context, here’s how UrbanClap works for customised categories (Yoga Trainer, Wedding Photographer, Make-up Artist, Tutors) and areas where we faced problems.
How UrbanClap worked:
As a customer, you open the app/ website and find the category service you want to hire for. Let’s say, you want to find and hire a good Interior Designer.
You would need to answer a few questions to tell us what are you looking for specifically — What is your house size? Do you need consultation or full project delivery? What is your budget? and so on.
After this, the request is sent to all Interior Designers in your city (or locality) who fit in your budget and would be interested in taking your project.
Professionals look at your request and pay us, UrbanClap, some amount to send you a quotation.
After a few hours, you will get about 5 custom quotations from different Interior Designers
You can then view their profile, ratings and reviews, quotation, work photos etc. Those professionals will also be able to contact you via chat or call to discuss the project in detail.
Problems:
How do we aid the user to find the right service category from the home screen?
How do we communicate to the user that UrbanClap has hundreds of genuine, background verified professionals in any given category plushow does UrbanClap work? That you have to answer a few questions, after a few hours you’ll receive quotations and then you need to contact them etc.
How do I ensure that the customer is not getting calls when they have not even seen a quotation or profile and that their privacy is maintained.

Our Sprint team
In the sprint team, we had the VP of Design (Amit Das), VP of Product (Sripad Panyam), AVP of Business Development (Nitesh Agarwal), Product Designer (Fozail Ahmed), Senior Product Designer (Amit Jaglan) and Mobile Engineer — Android (Anupam Singh). We also had our Co-founder (Abhiraj Singh Bhal) join us over a few calls as a decider in case we got stuck with an important business decision.
Dushyantsinh Jadeja and Anuj Duggal, from Google, were the Sprint Masters.


Sketching & Prototyping the ideas
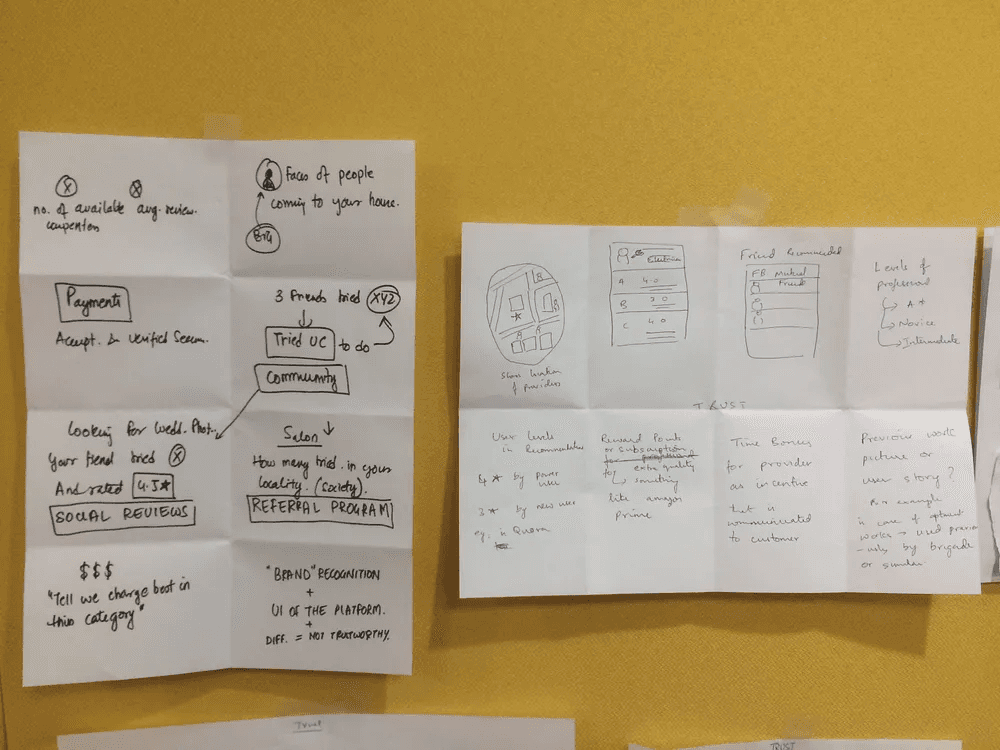
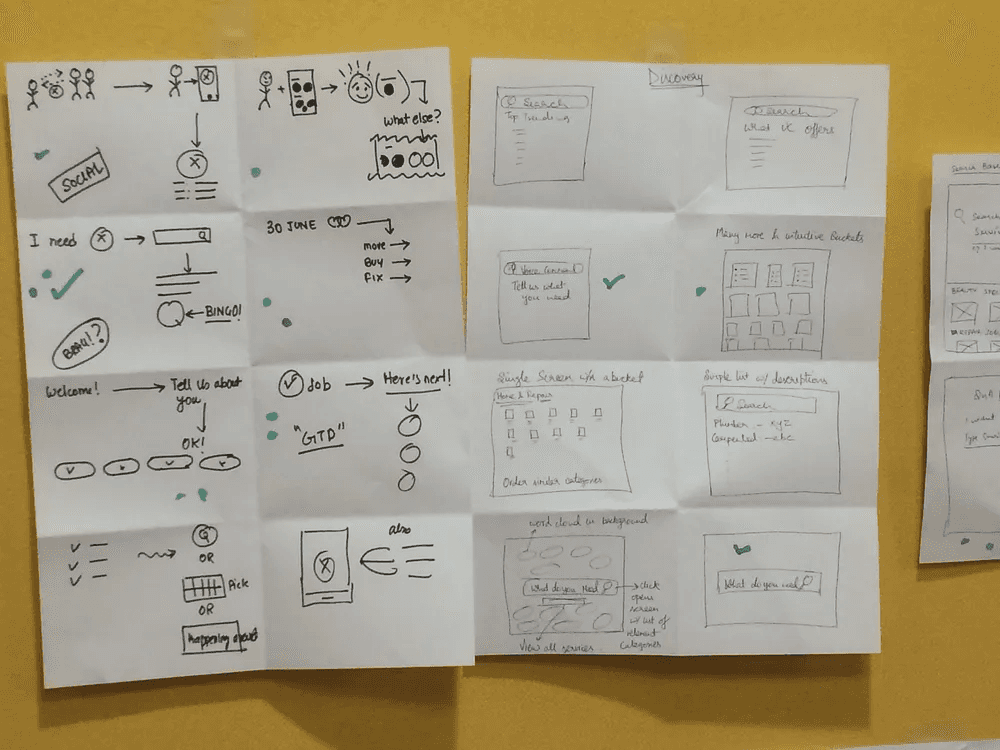
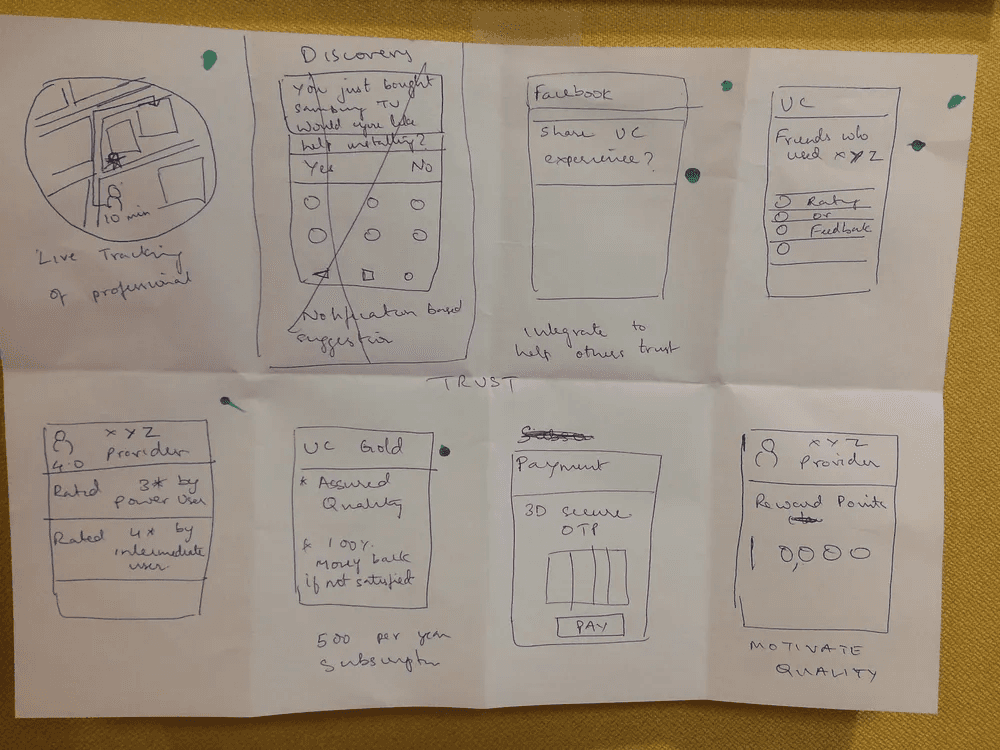
We used the methods that are mentioned in the Sprint Book. On Day 2, we started off by putting our individual ideas on paper using crazy 8 sketching method: 8 different solutions of the problems that we think persist in the platform on paper. This was an individual exercise. In total, we reached 96 different ideas from the 6 of us.
Next, we did a more detailed form of the same exercise and reached about 90 different idea forms. Again.
Then all of us voted the ideas we liked, individually, without any explanation from the maker of that sketch. Why? The point was to spot which ideas from the above are easily understandable. If it requires explanation for us, very likely users are going to have a hard time understand it as well.




After an entire day of sketching, were getting closer to solutions that would ensure that:
Users were understanding what we wanted to communicate (about how our platform works plus what we had to offer as UrbanClap)
Users trusted UrbanClap as a platform and they are getting good value out of the platform vs others operating in the space
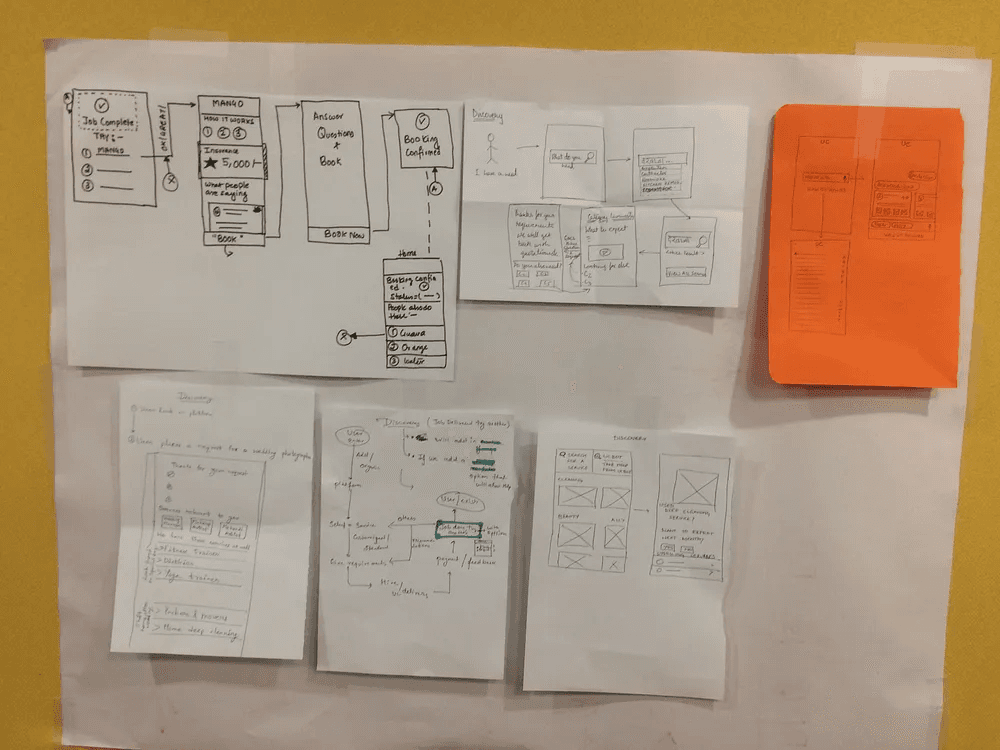
At the end of Day 2 of Design Sprint, individually we created 6 low-fidelity wireframes to complete a user journey for our problem statement and at various touch-points we included the changes, suggestions, ideas. We wrapped the day here to come back on day 3 to pitch individual ideas to the team and critique.
On Day 3, we did the following:
All of us pitched our versions of the solution and pitched it to the team
The team critiqued and individually noted things they’d rather add or remove from a flow or solution
Lastly, we did a silent voting exercise where we’d all go inside the room, one-by-one and vote what we liked — either a component or the entire flow.
We took the most voted components from all the wireframes and started building the final designs for the prototype.
We used Sketch for designing the interface followed by Invision for creating the prototype. We also used Lookback.io to record user sessions on the prototype.
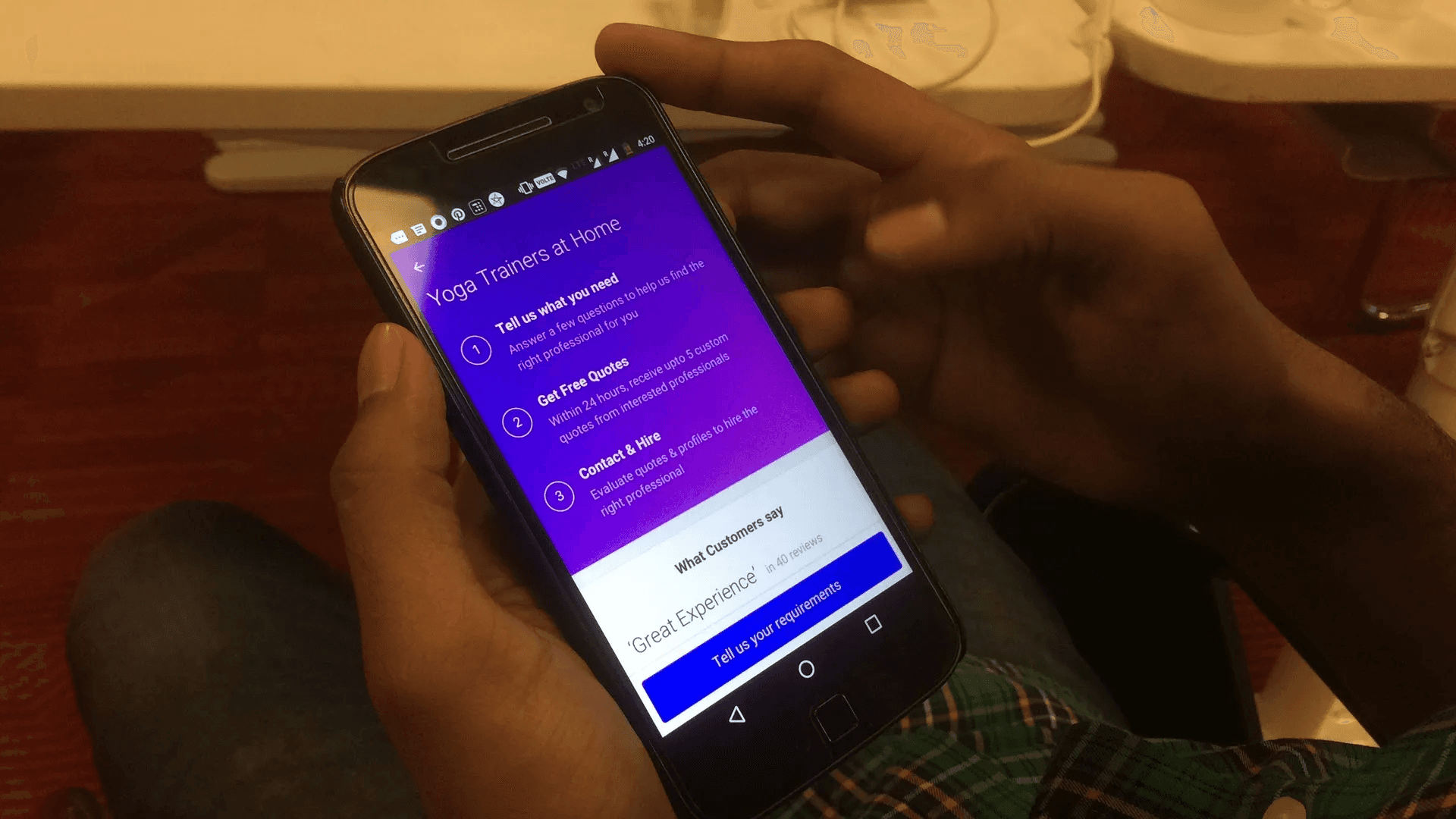
Here’s a look at the prototypes:
User Testing & Validation
We wanted to spend a lot of time with the users after building the prototype. So, we hustled our way to build a prototype on Invision by the end of Wednesday (Day 3) keeping a lot of room for testing with real users on Thursday and Friday. In total, we interviewed about 20 users inside the office premises and in nearby cafés.
Broad learnings
The more we wanted to communicate earlier in the journey, more the users got confused.
The crisper and concise we kept our communication and quickly brought the users to try our app: Answering questions, the more we got them comfortable.
We kept a lot of content progressively unfold as the user went down in the journey which gave users periodic and frequent feedback on what was happening on the platform. This increased their awareness of how the app exactly worked.
We made a lot of screens in the prototype (in retrospect, it helped us remove things easily) and eventually ended up using 50% of them. And, more effectively.
Communication became the core game — users resonated well with to-the-point communication.
We primarily learnt what we needed to change after the first 4 users. We kept on testing after doing small modifications to put more weightage on things to be removed.
Did we find a solution we were looking for?
Not directly. But, we reduced our chances of going wrong with the release by at-least half. We definitely know how to keep repeating this process over and over again till we get it right.


What’s next for this project?
We came back with a lot of learnings and changed almost 90% of what we had built initially for our release. In our current UrbanClap app, you’ll experience a much smoother way to place a request and at every step know what happened and what’s to be done next. We have focussed heavily on user privacy and increasing learning of a user about how the app works throughout the journey.
Key takeaways from Design Sprint Process
I read the book a few months ago when it released. At that point of time, I had a different idea in my head and actually needed a hands-on exercise to experience how it works in real-life projects.
Discipline The time-constrained nature of Design Sprint forces us to not extend our thinking process and waiting for a solution to come but instead encourages to come up with a solution in a given period of time. We absolutely had to get something substantial to the users on Thursday. Period.
Structure Most planning cycles and brainstorming sessions miss structure. Conversations go south and takes a lot of effort to bring the team to follow a guideline to reach a solution. During Design Sprint, we followed the structure and we achieved something good.
Crazy 8 sketches & Silent voting Before this, we never exercised this at UrbanClap. With this exercise, all of us learned to look at a business problem and solve it with design without pushing individual feature preferences.
Last words
This sprint happened in the first week of February. We did another one in March. And, we plan to do a 5-day sprint at-least once every quarter and a mini-sprint once a quarter.
In our second sprint, we took over from where we left off in the first one. The design is in development and due release next month. During the second sprint, we modified the process to leave more room for user testing (min 2 sessions and one iteration).
It was an incredible experience and I think all of us who were a part of this took a lot of learnings on how to test products the right way and how to minimise risk while developing a new feature in a product.

If you enjoyed reading this, please give it a ❤️️ and share it with your friends and colleagues 👍
Other posts in
Product & design
14/12/24
11/12/24
02/12/24
31/10/24
29/10/24
28/10/24
11/10/24
05/10/24
